SEO и UX — основополагающие компоненты сайта с высоким уровнем рендеринга и удобством для пользователей.
SEO гарантирует, что сайт будет привлекать постоянный трафик и повысит видимость для поисковых систем, таких как Google.
UX гарантирует, что пользователи будут воспринимать сайт плавно и увлекательно. Дополнительные преимущества включают.
Как же картинки вписываются в общую картину?
Что ж, картинки широко используются на сайтах. Или, по крайней мере, должны использоваться! От визуального оформления главной страницы до изображений продуктов и графики, улучшающей посты и записи в блогах, изображения могут сделать ваш сайт интересным и повысить его SEO-возможности.
1 — Используйте обзорные заголовки изображений
Когда большинство людей загружают изображения на свой сайт, они не задумываются об их названии. Зачем вам это нужно? Ведь его никто не увидит, верно? Ошибка.
Мало кто знает, но поисковые системы учитывают невидимые названия изображений, а также текст, опубликованный на вашем сайте. А теперь представьте, что вы продаете сотни товаров, домов или услуг, каждая из которых имеет свое собственное изображение. Это множество возможностей улучшить SEO, если уделить всего минуту внимания правильному именованию файлов.
2 — Используйте карту страниц
Карта сайта — это именно то, на что она похожа. Это страница, на которой перечислены все страницы вашего сайта. Она помогает найти «мертвые точки» и выявить проблемы с оптимизацией, позволяя легко улучшить качество и производительность каждой страницы.

XML Cartridge. Полный драйвер
3 — Избегайте больших изображений высокого разрешения
Не поймите меня неправильно. Высококачественные изображения важны для позитивного представления вашего бренда и могут оказать положительное влияние на SEO и UX, если использовать их в правильном обрамлении.
Но знаете ли вы, что потребители ненавидят больше всего на свете? Медленное время загрузки.
Если загрузка занимает более трех секунд, более 40 % потребителей покидают страницу, а те, кто остается, с гораздо меньшей вероятностью совершат покупку.
К сожалению, большие файлы изображений с высоким разрешением могут значительно сократить время загрузки, что негативно сказывается как на SEO, так и на UX.
Различные размеры и формы изображений также влияют на время загрузки, поэтому убедитесь, что вы знаете, что нужно вашему сайту.
4- Оптимизируйте атрибут ALT
Атрибут ALT — это текст внешнего вида, который появляется, когда изображение не загружено. Даже если изображение загружено, при наведении мыши на него все равно может появиться надпись ALT.
Вы можете оптимизировать атрибут ALT, используя ключевые слова, относящиеся к загружаемой странице. Например, если на картинке изображена женщина, пьющая органический кофе в блоге об органическом кофе, используйте в тексте ключевое слово «органический кофе». Это поможет поддержать алгоритм SEO.
5. Выберите правильный формат изображения
Существует множество различных форм изображений, но только некоторые из них подходят для загрузки на сайт. Наиболее распространенными являются JPEG, PNG и GIF.
Однако все эти типы изображений сжимаются до разных уровней и отличаются по качеству в зависимости от размера. Загрузив изображения, убедитесь, что выбрали правильный формат. Это особенно важно для таких вещей, как реклама недвижимости, где зрители хотят видеть высококачественные изображения, точно отражающие пространство. Если изображения деформированы или неровные, они, скорее всего, будут сразу же отклонены, что будет стоить брокеру дорогой работы.
Простое обеспечение правильного форматирования может гарантировать, что пользователи останутся на сайте, когда им понравится просматривать изображения. Это улучшит ваше ранжирование, так как уменьшится количество отказов.
6. Остерегайтесь CDNS
CDN — это сети доставки контента. Они представляют собой площадки, на которых размещаются изображения и другие типы мультимедийных файлов. Веб-сайты используют их для повышения скорости съемки и предотвращения проблем с пропускной способностью.
Однако размещение изображений в CDN часто выводит их из поля зрения. Когда создается ссылка, пользователи попадают не на сайт, а в сектор CDN. Это отвлекает трафик от сайта.
7. Не используйте декоративные изображения
Не все изображения необходимы. Некоторые из них являются декоративными. Однако если они не служат конкретной цели, вашему сайту лучше обойтись без них. Загрузив новые изображения, спросите себя, действительно ли они нужны, или они просто замедлят время загрузки сайта.
Выберите те из них, которые обеспечивают наилучшее удобство для пользователей.
8. Протестируйте изображения на своей аудитории
Независимо от того, используете ли вы Wix, WordPress, Website Maker или сайт, сделанный на заказ, вам необходимо протестировать соотношение изображений и текста, чтобы определить, что идеально подходит для вашей аудитории. Для этого можно попросить тестовую группу оценить различные варианты или запросить отзывы в Интернете.
Вы также можете следить за тенденциями, чтобы узнать, сколько изображений товара находится на странице, какие варианты предпочитают зрители и сколько рекламы нужно разместить на странице вашего сайта. Вы также можете использовать социальные сети в качестве теста, чтобы увидеть, какие изображения вызывают наибольшую симпатию, прежде чем загружать их.
Как использовать CSS для настройки размера элементов на вашем сайте
Мы говорили о размере текста в макетах. Но что, если бы вы могли определять размер всего, а не только текста? CSS делает это так же просто, как и текст.
Как определяются размеры?
Большинство элементов в CSS имеют такие параметры, которые работают с размерами.
Высота, ширина — высота и ширина,
Максимальная высота, максимальная ширина — высота и ширина.
Mini height, minimum — минимальная высота и ширина,
Margin — размер поля вокруг элемента. Другие элементы не должны помещаться в эти поля,
Padding — если текст написан внутри, он будет утоплен внутрь элемента.
Например, кнопка с текстом внутри должна быть нарисована. Описание стиля кнопки выглядит следующим образом.
.button width:75%; max-width:600px; min-width:300px; padding: 15px 15px 19px 15px; margin: 20px auto 50px auto; >
Перевод: кнопка должна быть размером от 300 до 600 пикселей, и в этом диапазоне 75% ширины контейнера внутри кнопки, 15 пикселей, 15 справа, 19 снизу и 15 слева (по часовой стрелке) утоплены. Сама 20-пиксельная кнопка равномерно утоплена влево и вправо, чтобы стоять по центру, от ближайшего элемента к верху, и заполнена еще на 50 пикселей от низа до следующего элемента.
Запись в стиле padding: 15px 15px 15px 15px 15px 19px 15px 15px 15px 15px — это короткий способ задать padding по часовой стрелке. Первое значение — это верхнее углубление, второе — правильное углубление, третье — нижнее, а четвертое — левое. В качестве альтернативы написанию immediately можно также написать
Однако обычно так не пишут, так как это очень текстовый вариант.
Размеры пикселя — точность жесткости
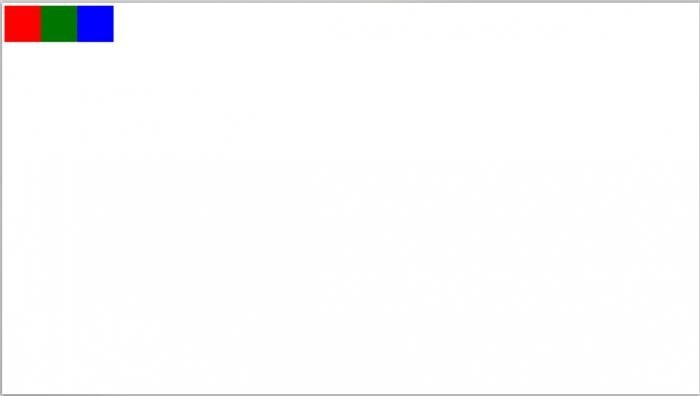
Самый простой способ определить размер элемента — указать его в пикселях. Например, если вы хотите, чтобы ширина элемента была 100 пикселей, вы можете написать
Пиксели есть везде, так что вы можете почти все перевести в пиксели:
У пикселей есть только одна проблема: они не совпадают по размеру с дисплеем. Поскольку размер и плотность пикселей варьируются от экрана к экрану, может произойти следующее
Чтобы было понятнее, создадим тестовую страницу с тремя блоками по 100 пикселей каждый с одинаковой высотой.


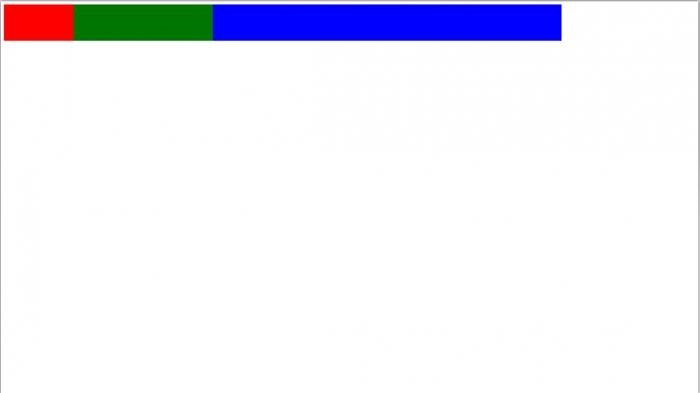
Справедливости ради стоит отметить, что браузеры понимают эту проблему и знают, как пересчитать пиксели так, чтобы сайт не был сломан. Например, если у вас современный дисплей с разрешением 288DPI, рядом с которым стоит старый экран с разрешением 72DPI, браузер понимает, что ему нужно проверить пиксели других пикселей. Если вы разместите на этих экранах два сайта рядом, они будут похожи, а не один на другой.

Если вы хотите, чтобы блок занимал всю высоту экрана, достаточно определить этот параметр в стиле DIV.

Также доступны параметры VMIN и VMAX, которые работают следующим образом.
Это необходимо, например, для адаптивных макетов, когда экран фиксируется на маленькой стороне, а остальная часть страницы строится в соответствии с ее размером.
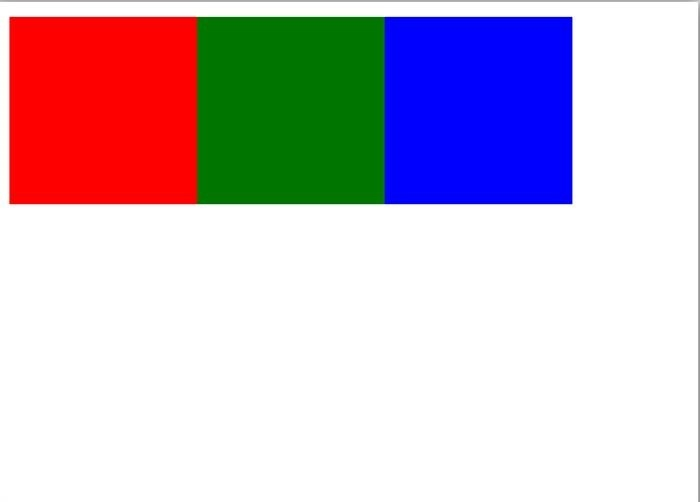
Ставки очень гибкие, но всегда требуют родительского элемента
VH и VW — это просто проценты ширины экрана, и кажется, что они могут делать это без обычных ставок. На практике, однако, в макетах используются и простые проценты, но здесь есть важные моменты.
Чтобы использовать проценты, должен существовать родительский элемент, на основе которого эти проценты рассчитываются.
Родительский элемент — это элемент, внутри которого находятся другие элементы. Например, вам нужно создать на странице блок шириной 500 пикселей.
Этот блок имеет точный размер, который браузер может получить или измерить. В этом блоке блок можно легко разместить в тех же пропорциях, что и в предыдущем примере.

Если размеры родительского и дочернего элементов не определены явно, браузер либо догадается об этом, либо попытается рассчитать их самостоятельно. Однако это не всегда срабатывает.
Нужно ли вам это понимать?
Вообще, в современном мире взрослые фронтендеры проектируют с помощью CSS-оценок и готовых фреймворков. Все размеры стандартны и прописаны под капотом, а верстальщики просто «большой», «средний», «боковой», «три четверти», «во всю ширину» и т.д. А уже как это интерпретировать и каковы точные размеры — это решает рамка.
Оптимизация сайтов для больших экранов
От автора: в этой статье автор показывает, на экранах каких размеров работает адаптивный дизайн. Главное — правильно спроектировать их все. Для работы на больших экранах вам понадобятся некоторые дополнительные медиавопросы. Вы также обнаружите, что в организационном шрифте гораздо больше функциональности, чем вы могли бы подумать.
Рост числа устройств с экранами сверхвысокого разрешения и технологий «умных» телевизоров означает, что пользователи все чаще заходят на сайты с очень больших экранов. Большинство сайтов не оптимизированы под такие размеры. Однако если вы создаете отзывчивый сайт, у вас уже есть встроенная технология масштабирования, которая необходима уже сегодня. В этой статье описаны основные сложности и подходы к оптимизации сайта под большие экраны.
Как настроить сайт для больших экранов
Прежде всего необходимо определить, какие размеры попадают под определение «большие». По данным сайта W3Counter, наиболее распространенное разрешение устройств — 1366 × 768 пикселей. Следующее по распространенности — 1920 × 1080. Оба значения предназначены в основном для экранов компьютеров, и большинство веб-сайтов можно без проблем подогнать под эти размеры.
Следующее наиболее распространенное разрешение — 2560 пикселей в ширину. Эта ширина соответствует большинству HD-мониторов с диагональю 27 дюймов и выше. С этого момента большинство сайтов начинают испытывать проблемы из-за избыточного пространства.

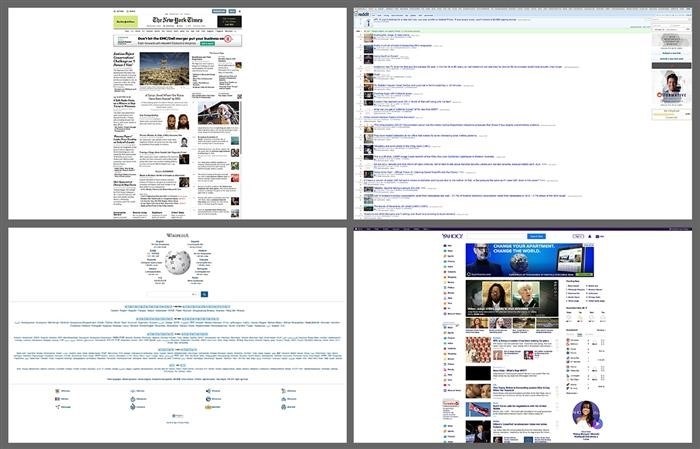
Небольшая выборка популярных сайтов, которые открываются на экране с разрешением 2560 x 1600 пикселей
Например, на изображении выше показана выборка различных популярных сайтов, скриншоты сделаны с экранов с разрешением 2560 x 1600 пикселей. Сразу видно, что ни один из сайтов не оптимизирован под это разрешение. Текст слишком мелкий, содержимое теснится в небольшом пространстве, что мешает сосредоточиться. Из-за больших пустых пространств вокруг макета все выглядит очень маленьким. Все это негативно сказывается на читабельности и удобстве пользования.
Так что же мешает дизайнерам и разработчикам оптимизировать свои сайты для большого экрана? Ответ на этот вопрос полностью зависит от команды разработчиков. Существует несколько технических проблем, связанных с этим анализом. Давайте проанализируем эти проблемы.
Проблемы больших экранов.
Основные проблемы при оптимизации под большие экраны лежат в области масштабирования и управления контентом. Если разделить эти проблемы на две категории, то основными из них являются
Хореография контента.
Хореография контента — это способ, с помощью которого контент пропорционально адаптируется к размеру экрана, обеспечивая оптимальную компоновку для каждой ширины. Чем больше экран, тем менее аналоговым будет контент. У этой проблемы есть несколько причин: 1) отвлекающий беспорядок, 2) очень пустое пространство вокруг сайта делает контент очень маленьким, и 3) все становится меньше и менее читабельным.
В целом, принцип адаптации контента для маленьких экранов прост. Контент размещается в колонках, а дизайн частично изменяется по мере необходимости. Однако для больших экранов все кардинально иначе и зависит от контента и доступного пространства. Если не адаптировать контент для больших экранов с избытком свободного пространства, он будет казаться очень маленьким по сравнению с окружением. Однако заполнение пустого пространства дополнительными колонками чревато перегрузкой пользователя контентом.
Изображения.
С большими изображениями связано множество уникальных проблем. Большинство больших экранов имеют высокое разрешение, поэтому необходимо создавать дополнительные версии всех изображений. Кроме того, необходимо обратить внимание на то, как изображение будет работать в макете. Картинки, которые не увеличиваются на экране, оставляют пустое пространство между элементами, в то время как очень большие изображения отнимают место у других элементов и загромождают пространство. Универсального решения не существует, поэтому нужно быть осторожным с изображениями и полагаться на потребности вашего контента.
Приемы оптимизации
Мы определили проблемы, возникающие на больших экранах. Далее необходимо проанализировать, как оптимизировать контент в таком масштабе.
Для демонстрации оптимизации был создан веб-сайт. Учитывая название статьи, я выбрал подходящую тему — «Звезда смерти 2». В дальнейшем я буду показывать фрагменты кода из демо-версии — вы можете увидеть весь демо-код DemoCodepen.

Способ оптимизации контента для больших экранов зависит от самого контента. Вы можете просто изменить макет и использовать большое пространство для отображения контента. В качестве альтернативы контент можно адаптировать, чтобы он занимал столько же места. Теперь оба варианта можно объединить. Демонстрация показывает, как можно адаптировать контент, чтобы обеспечить пользователям наилучшую навигацию по сайту на большом экране.
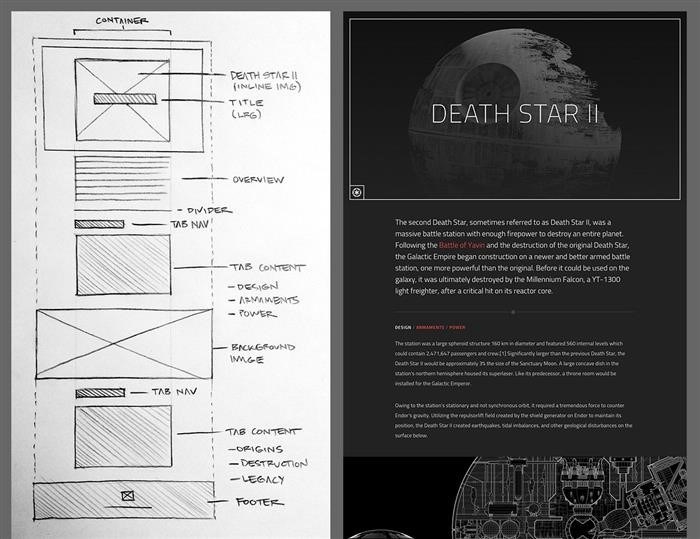
План.
Первый шаг в оптимизации веб-сайта для большого экрана — это дизайн. Заблаговременное планирование сводит к минимуму все возможные неожиданности и гарантирует, что все будет работать правильно. Не возникнет никаких непредвиденных проблем, которые трудно решить, когда рост уже идет полным ходом. Если вы хотите визуализировать расположение и поведение контента в графическом процессоре, создайте холст, подходящий для больших экранов и стандартного анализа. Если вы хотите разработать браузер, набросайте идею того, как ваш контент будет вести себя на большом экране.
Для демонстрации мы разработали макет и контент, а также продумали, как разделить сайт на разделы и как структурировать сайт, чтобы он соответствовал этим разделам. Затем мы разработали дизайн в эскизе. Это помогло определить шрифты, цвета и пропорции. Главное здесь — не вдаваться в излишние детали и не интересоваться полностью выверенными ценами в пикселях. Все важные вещи, интерактивность, масштабируемость и даже размер шрифта, должны быть определены в браузере.

Оригинальный эскиз и план дизайна Звезды Смерти 2
Работа с релевантными единицами измерения
Релевантные единицы измерения, такие как rate, EM и REM, играют ведущую роль в адаптивных сайтах, поскольку с их помощью можно построить гибкую основу. Использование релевантных единиц измерения сохраняет пропорции независимо от размера шрифта, выбранного пользователем. Релевантные единицы измерения противоположны дорогим пикселям, поскольку они не увеличиваются в зависимости от предпочтений пользователя. Это означает, что если пользователь увеличит или уменьшит размер шрифта, процентное соотношение будет потеряно.
detector